Load 3D Logo
 Clases y servicios web.
Clases y servicios web.Joao Maria Arranz
joao@informatico-madrid.com
Tel: (+34) 606990235
En el desarrollo de páginas web a medida nuestra aplicación se ajusta a su modelo de negocio y no al revés. Los desarrollos de páginas web a medida han de analizarse con cuidado. Ya que el coste de cualquier cambio en las etapas finales del desarrollo puede acarrear importantes sobre costes. La buena comunicación entre desarrolladores y cliente es esencial para detectar de forma temprana estos posibles cambios.
Hay muchos frameworks open source que permiten empezar desarrollos a medida muy rápidamente, ayudándonos con las partes más repetitivas. En esencia un Framework nos permite no reinventar la rueda a cada paso. Ademas también ayudan a seguir buenas prácticas de programación y métodos de desarrollo metódicos
Nosotros desarrollamos en Symfony, porque según su propia página web:
Symfony es un conjunto de componentes PHP, un framework para desarrollar aplicaciones web, una filosofía de trabajo y una comunidad que funcionan conjuntamente en armonía
Las páginas web a medida con Symfony son completamente personalizables. Principalmente atienden a cubrir necesidades de su modelo de negocio de la vida real. Una página web a medida le ayuda también en adaptarse con poco esfuerzo a nuevas necesidades. Sabemos que la vida es cambiante y en ocasiones tenemos que adaptar nuestra página web a nuevas necesidades.

Seguimos un proceso y un plan de trabajo riguroso para enfrentarse a los retos de un proyecto a medida con éxito. Es necesario asegurarnos de entender su idea y usted también que estar seguro de ello.
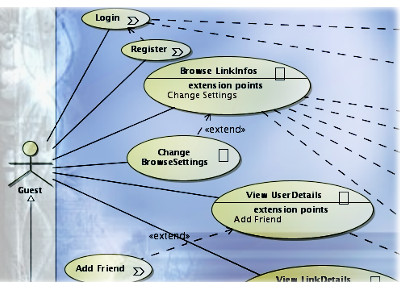
Para poder estimar el coste y tiempo de desarrollo de un proyecto a medida y determinar sus etapas necesitamos tomar la medida a su página web. Primero tenemos que ver su punto de partida. Podría tener desde una idea general a un detallado proyecto. En cuanto más documentación tenga más rápido empezará el proyecto ya que nos ahorra trabajo inicial. Las ideas las organizamos en historias de usuario:
Es un requisito del sistema, se escribe usando un lenguaje natural que usted como cliente puede entender. Usamos BDD, una técnica perfectamente integrada en Symfony que nos ayuda a construir este lenguaje de tal modo que pueda ser ejecutado y probado:
# language: es
@escenarios
Característica: Ventas
Para administrar ventas rápidamente
Como usuario administrador
Quiero ser capaz de gestionar las ventas de la oficina
Escenario: Viendo el indice de todas las ventas
Escenario: Viendo el indice de ventas vacío
Escenario: Crear nueva venta
Escenario: Editar venta
Escenario: Borrar venta
Escenario: Mostrar una venta
Escenario: dar de alta vendedor
Escenario: Agregar factura
Escenario: Ver el cliente
...
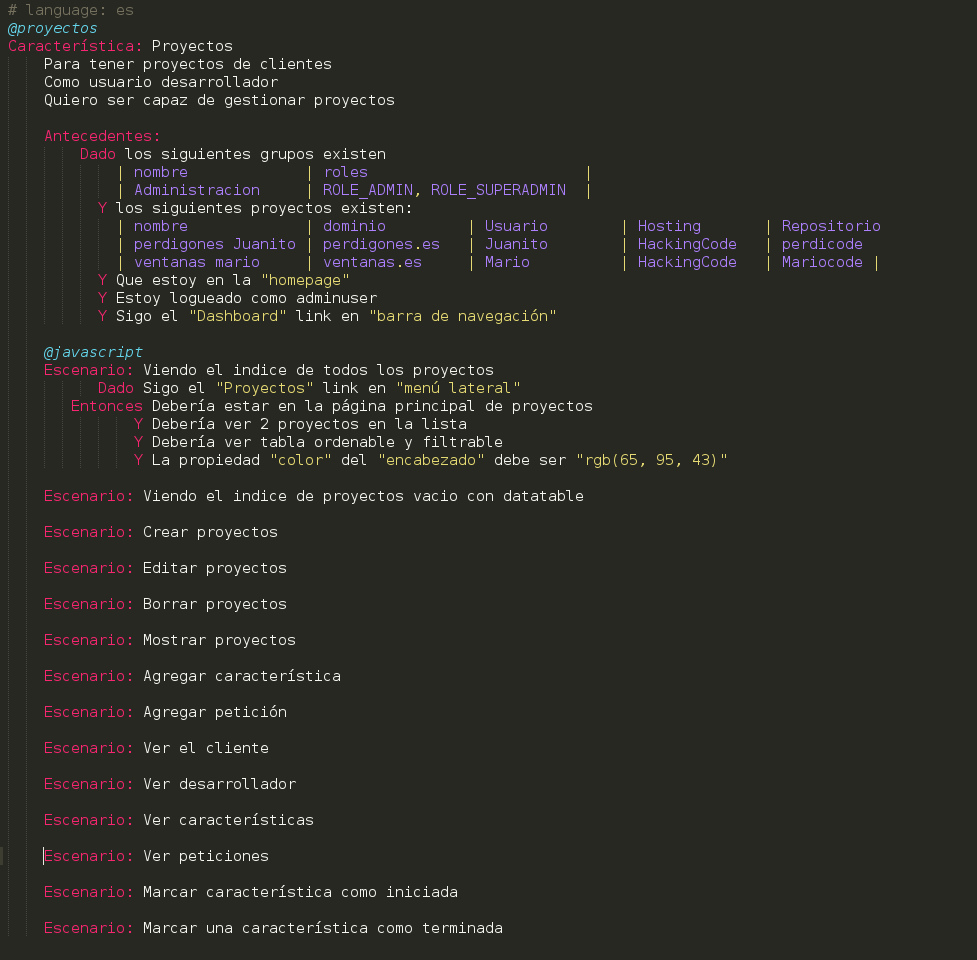
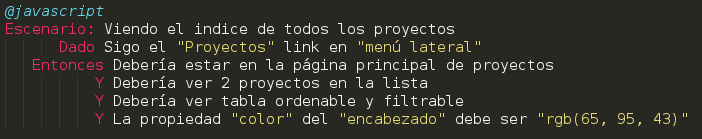
Posteriormente definimos los escenarios, aportaremos nuestra experiencia para ayudarle a definir los escenarios. Estos serán el alma de la aplicación ya que definen las metas y objetivos a alcanzar:
Escenario: Viendo el indice de todas las ventas
Dado Sigo el "Ventas" link en "menú lateral"
Dado que hay 2 ventas
Entonces Debería estar en la página principal de ventas
Y Debería ver 2 ventas en la lista
Y Debería ver tabla ordenable y filtrable
Este código se podrá ejecutar y comprobar si la página web cumple con nuestras expectativas. Por lo que tiene que ser aprobado por usted antes de empezar con ninguna linea de código
Con los requisitos funcionales y no funcionales de la aplicación web definidos presupuestamos su idea, Ofreciéndole sugerencias según nuestra experiencia, que le permitan controlar el coste sin renunciar a su proyecto web.
Agrupamos las historias de usuario, tratamos de ir implementando módulos para ir completando los test de las historias. Un spring dura 2 semanas. Tras estas dos semanas usted podrá valorar el trabajo alcanzado.
En ocasiones, atendiendo a la embergadura del proyecto podría ser necesario servicios adicionales: Elaborar documentación adicional a las historias,formación a personal de su empresa, Revisiones y adaptaciones, etc.



| Proceso creación página web a medida | ejemplo: Entre 30 y 60 escenarios | ejemplo: Entre 60 y 120 escenarios |
|---|---|---|
| 1 Analizar su documentación y preparar una propuesta | 60 €( Gratis hasta fin de més ) | |
| 2 Definir historias de usuario | Entre 0 € y 120 € | Entre 0 € y 240 € |
| 3 Definir los escenarios | Entre 60 € y 180 € | Entre 180 € y 350 € |
| 4 Maquetación y diseño gráfico | Entre 0 € y 2000 € | |
| 5 Desarrollo de código. 1 semana de desarrollo = 750 € | Entre 15 y 30 escenarios por semana | |
| 6 Test, Documentación, Formación... | Dependiendo de su proyecto entre 1 y 3 semanas | |
| Tiempo de desarrollo total apróximado | Entre 1 semana y 5 semanas | Entre 2 semanas y 12 semanas |
| Total: | Entre 810 € a 5300 € | Entre 1680 € y 20700 € |
| Ejemplos prácticos | ejemplo: Ejemplo 1 | ejemplo: Ejemplo 2 | ejemplo: Ejemplo 3 | ejemplo: Ejemplo 4 |
|---|---|---|---|---|
| Tiene documentación? | SI | No | SI | SI |
| Dificultad técnica | moderada | baja | alta | moderada |
| escenarios | 40 | 100 | 75 | 125 |
| escenarios por semana | 22 | 26 | 18 | 25 |
| Inversión diseño gráfico | Plantilla premium 150€ | Plantilla gratuita | Diseño gráfico a medida + maquetación = 1000€ |
Diseño gráfico gran detalle + maquetación = 2000€ |
| Tiempo de desarrollo | 2 y 3 semanas | 4 Y 5 semanas | 4 y 5 semanas | 8 y 9 semanas |
| Precio por etapa: | ||||
| Analizar su documentación y preparar una propuesta | 60 €( Gratis hasta fin de més ) | 60 €( Gratis hasta fin de més ) | 60 €( Gratis hasta fin de més ) | 60 €( Gratis hasta fin de més ) |
| Definir historias de usuario | 0 € | 200 € | 0 € | 0 € |
| Definir los escenarios | 100 € | 250 € | 250 € | 360 € |
| Inversión diseño gráfico | Plantilla premium 150€ | Plantilla gratuita | Diseño gráfico a medida + maquetación = 1000€ |
Diseño gráfico gran detalle + maquetación = 2000€ |
| Desarrollo | 1500 € | 3000 € | 3000 € | 3750 € | Total: | 1725 € | 3450 € | 4250 € | 6110 € |
No. Pero si no tiene documentación significa que todavía tiene todo en su cabeza. Para evitar mal entendidos, sobrecostes y poder realizar una planificación que permita un rápido desarrollo y por tanto un menor coste y ademas una aplicación bien estructurada, crear una documentación es fundamental. Nosotros le ayudamos a sacar de su cabeza todas esas ideas y dejarlas por escrito.
Si. Tenemos paquetes web preconfigurados, Páginas web presenciales o base de CMS basados en Symfony. puedes verlos aquí. Pero recuerde: Una página web a medida le permite a su web adaptarse a su modelo de negocio y no al revés
Resumido en 4 pasos
Las historios de usuario son escritas en un lenguaje natural llamado Gherkin, es un lenguaje especifico de dominio (DSL legible), permite definir el comportamiento del software sin detallar como está implementado. pero no por ello menos formal. La documentación formada por las historias de usuario son una valiosa herramienta de comunicación y preparación para cualquier desarrollador. Usted puede llevar la documentación a otro desarrollador, diseñador, marketing... Todos tendremos claro que vamos ha hacer antes de empezar, cuanto tiempo puede durar y complejidad que se requiera manejar.
Envienos su documentación, Si no tiene documentación, describamos que quiere lograr. Analizaremos las opciones y le envíamos una propuesta. Solicitar presupuesto
No podemos responder a esta pregunta hasta tener las historias de usuario. Podría ser 1 més o podría ser medio año. Dependerá de la dificultad técnica y la cantidad de historias de usuario. Ademas diseños gráficos exclusivos también incrementan el tiempo de desarrollo.